Submitted by: Bethany Stachenfeld
Learn how Bethany and the Filestack team use Zight (formerly CloudApp) to share feedback on website designs and their staging site.
About our power user, Bethany Stachenfeld
Originally on the scene as Filepicker, Filestack has matured from a simple file picker widget into the #1 API for file uploads, image transformations and content delivery.
For web developers this means saying sayonara to the old days of uploading files by downloading others, failed files, lack of integrations and lack of cloud support. And let’s not forget all the time wasted on simply “timing out.”
What makes Filestack even more remarkable is that they haven’t just redefined the meaning of powerful file uploading, but they’ve done so in a way that blazes the path for simple bulk-transformation for images and videos, while delivering responsive content – all at lightning speed. In other words, Filestack is the Superman of file uploading – and they’re just getting started!
Filestack’s Marketing Manager, Bethany Stachenfeld gave us the sneak peak into what their superhero team is building next, how they’re taking on web domination one integration at a time and why becoming synonymous with “file uploading” is a lofty goal that Filestack is sure to hit sooner than later.
Q – How did you get involved in this industry?
Bethany – I have a behavioral economics background, so I’m a huge UX geek. It kills me when things aren’t intuitive or efficient. And as any web user knows, file uploaders across the web are rarely intuitive and efficient. To upload a file, you often have to first download a file from somewhere else, and then the upload often times out, or gets rejected because the file is too large or the wrong format, or the file upload lords just aren’t feeling it at the moment.
Filestack just makes file uploading easy. Any developer can implement a file uploader through our JavaScript library or SDKs that has an awesome UI and connects the user directly to cloud sources (Facebook, Instagram, Google Drive, etc.). And the infrastructure works really well so you never have to worry about files failing for any reason (we have a 0.01% failure rate).
Of course, since I’ve been at Filestack, we’ve expanded past our initial file picker widget into end-to-end content management (with an image processing engine and a CDN integration), but it is still the easiness of how Filestack “just works” for all kinds of applications that I love.
Q – When you start a new project, what process do you follow?
Bethany – It definitely depends on the project. I spend a lot of time working on our website – creating new content and optimizing what we have, and I work very closely with our designer and web developer. Usually, once we’ve dug into our data and figured out what our goals are, our designer and I will sketch out a wireframe with some rough content, and send it around for feedback. We then finalize the content and design, and send it out to our developer to code. She’ll show us the staging version, and we’ll get more feedback, and keep iterating until it’s ready to deploy. CloudApp is a huge component of our feedback process, as we’re always taking screenshots of portions of the design or page to fix. We are also heavy Slack users, so we love CloudApp’s Slack integration.
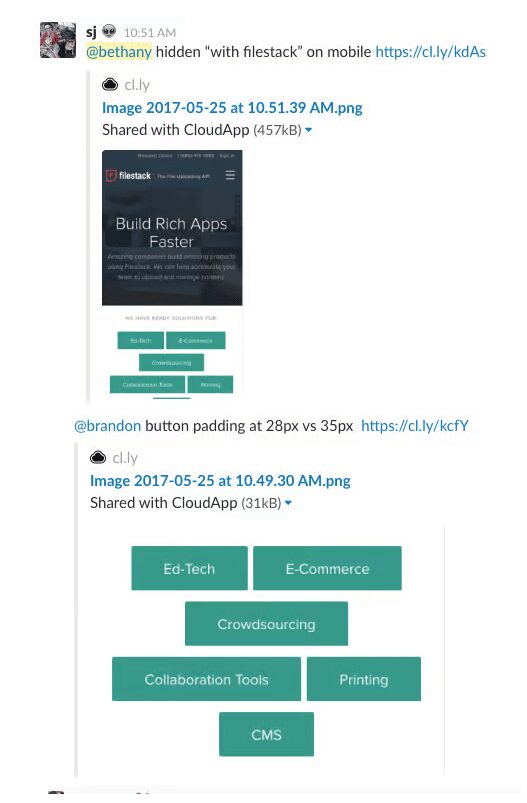
Recently, we have been working on a new page to show how Filestack customers in different verticals (Educational technology, printing, eCommerce, etc.) use us. We finished the content and design earlier this week and today, our developer sent around the page on our staging site.
We use a UX channel in Slack to give feedback and test suggestions, all using CloudApp screenshots. For example:

Q – How much is your work focused on user experience and content?
Bethany – As a marketer, my work is HUGELY focused on user experience and content. I spend a lot of time on developing website content and optimization based on how our customers are engaging with the site. CloudApp is a huge asset here for collaborating with my designer and developer.
Q – Where do you look for inspiration in your day-to-day work?
Bethany – I love helping our users create cool products. I’m so proud of what our customers (like CloudApp!) build with us. We have companies like American Greetings that use us to share cards to brighten people’s days, TED to share thoughts and knowledge from research and life experience, Slideshare and other ed-tech companies that share information, and of course, CloudApp, to improve productivity and collaboration. I love interviewing our customers and learning how they implement Filestack, and how Filestack makes it easier for them to create awesome platforms for the world.
Q- What does the future of product look like?
Bethany – When Filestack started out, we were originally just a file picker widget, that connected users to upload directly from 20+ social sources, like Facebook, Instagram, and Google Drive and store directly to Amazon Web Services or other. Since then, we have built an image processing engine and integrated CDN, as well as super fast, powerful uploading through our own Content Ingestion Network (CIN). We are currently in the process of releasing SDKs for popular languages (Ruby, PHP, Python, iOS, Android, and React), to make it even easier for developers to get started using us.
Q – What are the workflows at Filestack where you see teams using CloudApp?
Bethany – Marketing/Design uses CloudApp to share feedback on website designs and our staging site.
Q – What’s the tech used at Filestack?
Bethany – Github for our own dev work and for sharing code with our customers.
Sketch for design.
Zendesk for support.
Customer.io for emails (who also uses Filestack to upload images to emails).
Slack for communication (we LOVE CloudApp’s Slack integration!!).
Google Drive, Zoom, Stripe… We have lots of tools.