If you’ve been reading our design thinking series, you probably have a good foundation of what design thinking entails. In this article, we’re moving onto the final step, the design thinking testing stage.
Design thinking is a proven problem-solving method that employs successful results because it focuses on solutions, not the problem. A primary element of the design thinking process is thinking and ideating on meeting a customer’s needs. With it, you are pulling together the most desirable solution from a human point of view within the confines of what is technologically feasible and economically viable. By combining creative and critical thinking, information and ideas are organized in a way that ensures decisions are made, situations are improved, and problems are solved.
The design thinking testing stage will provide you with invaluable insight based on direct input and real user interaction. Keep reading to find out how to get the most out of your design thinking testing stage.
The 5 Step Process
If you’re just joining us, here are the cliff notes before we dive into design thinking testing, stage 5 of the 5 step process.
Design thinking is an iterative process that aims to understand the user’s challenges by identifying alternative strategies and creative solutions that are not apparent at our initial level of understanding. It is intended to be a solution-based approach that focuses on the human that you’re designing for, by asking, “Who is the human behind it and what’s the human need?”. Through the design thinking process, we embrace simple mindset shifts and tackle problems from a new direction.
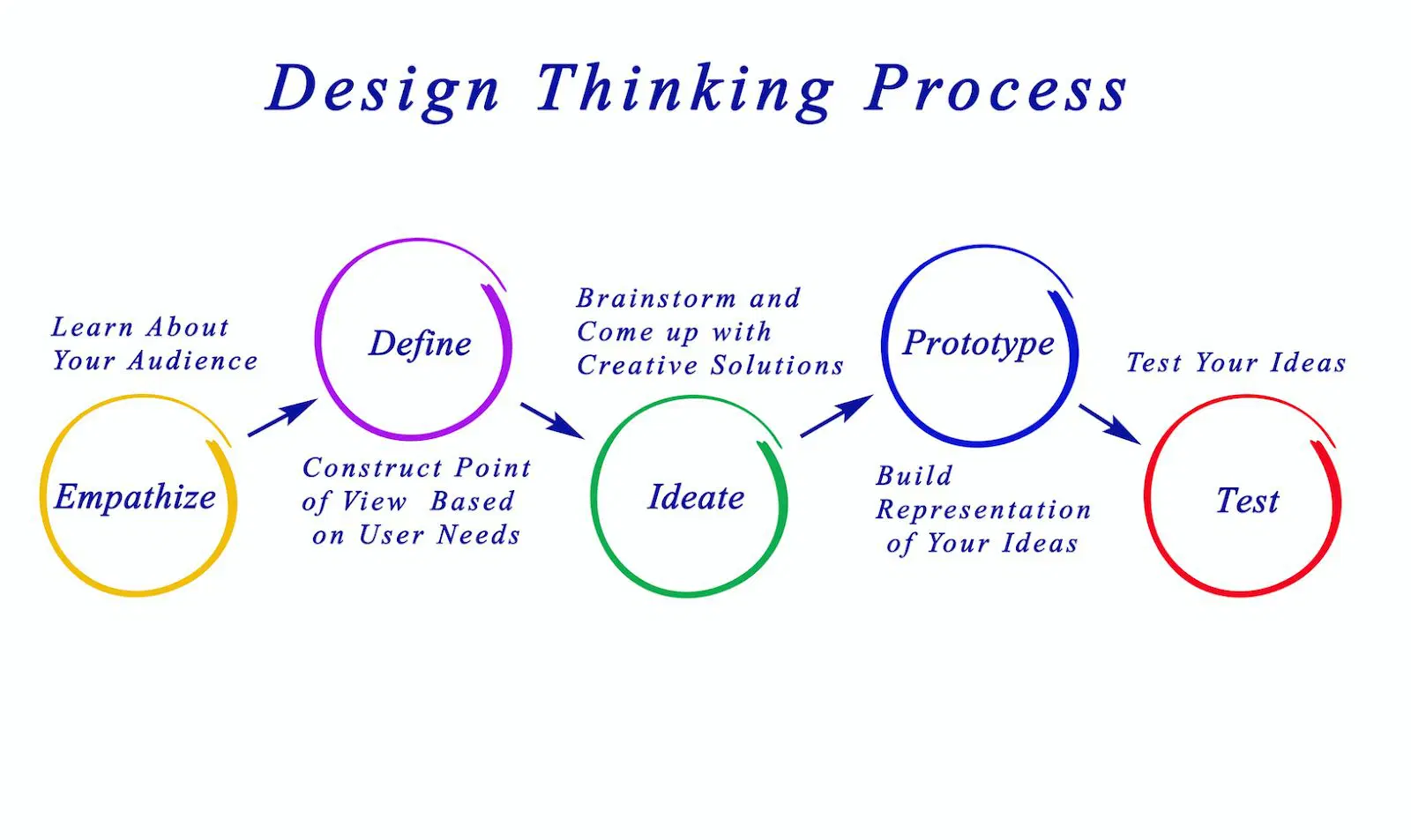
It involves a collection of hands-on methods informed by a particular way of thinking that can be broken down into 5 phases:
- Empathize
- Define
- Ideate
- Prototype
- Test

From Empathy to Testing
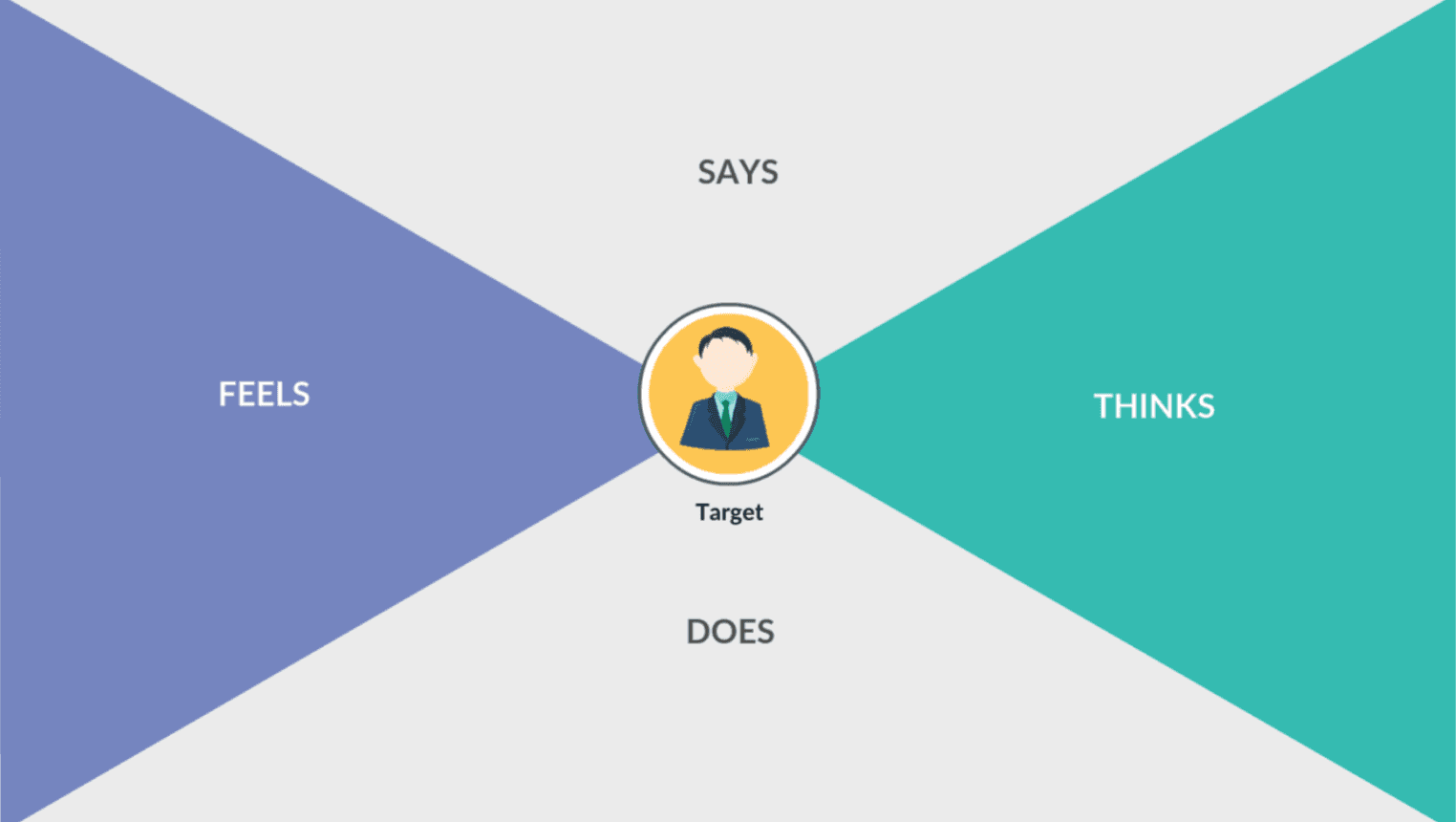
Design thinking revolves around a deep interest in developing and understanding the end-user, which starts with empathy. In this stage, you ask a series of questions that get to the heart of the problem, the assumptions, and the implications, so that you can understand their needs, thoughts, emotions, and motivations.
One of the best ways to develop empathy and an understanding of your user is to observe them without imposing our assumptions or knowledge onto them. Simply take a step back to measure the success or pain points real users experience from their perspective.
This is where the design thinking define stage comes into the picture. Here, we begin piecing the information we’ve gathered during the empathize stage by analyzing the observations, and synthesizing them.
The define phase is all about implementing methods of synthesizing raw data and creating a meaningful and usable body of knowledge. From here, we create an actionable design problem statement. The purpose of the problem statement is to establish the core problems and generate tangible and actionable ideas to solve the problems you and your team have identified up to this point. As with every stage of the design thinking process, the aim is to define the problem in a human-centered manner.

In the following step of the design thinking process, the ideate stage, we start to ask driving questions to form human-centric solutions. We begin by generating tons of new ideas with the hope that will spark lots of amazing ideas. The key is to increase the potential, uniqueness, and effectiveness of your solution.
The best way to do this is to be open to any and every suggestion. There are tons of ideation methods that can help you achieve your desired outcome; mind maps, bodystorming, sketches, prototypes, brainstorming, braindumps, storyboards, etc, which we outline in the post, Design Thinking Ideate Stage: The Power of Infinite Possibilities. After you’ve investigated several problems and created some solutions from the end-users point of view, it’s time to select a solution that appears to have the greatest potential. The goal of the prototype stage is to quickly convey the look, feel, and functionality of your design.
Prototypes are typically used in the final stage of the design thinking process. However, since it is the first time designers experience how users behave with the prototype, and learn whether or not the implemented solutions have been successful, it’s rarely beneficial to produce a finished product for the users.
The Design Thinking Testing Process
As we can see, each stage of the design thinking process is all about re-framing the problem in human-centric ways, thinking outside of the box, and adopting a hands-on approach. This is essential as we move into the design thinking testing stage. Once you’ve gone through the design thinking process, it’s time to test your product or design.
Testing is intended to find out if your design or product successfully solves the problem you set out to solve, based on your data. is all about trial and error, which means it’s an ongoing process that may need several stages of revisions. Typically users are asked to complete tasks, while they are being observed in the design thinking testing stage. The facilitator is watching to gain insight into where the user encounters problems or experiences confusion. If several people encounter similar problems, it’s safe to say those are the aspects that need more work.
During the design thinking testing process, you have the perfect opportunity to get a product out into the world, test it in real life, and test it in real-time. During this phase, you will have concrete evidence as to whether you’ve framed the problem correctly, and solved it.
What are the benefits of the design thinking testing stage?
The overarching goal of the design thinking testing process is to ensure your design is optimized for users. After the user has completed the test, and you’ve had a chance to interview them, you have a ton of valuable feedback that will directly impact your design. The feedback you get from actual users can be the difference between a successful design or a complete flop.
Testing may reveal major problems that may have otherwise been overlooked without user feedback. These discoveries and changes can uncover problems that will allow you to transform your design into a five-star product.
Designing the ultimate user-friendly experience requires feedback from those users. Don’t underestimate the power of testing, as it can provide invaluable feedback, perfect solutions, and help you find problems that you may otherwise overlook. Keep in mind that the design thinking testing steps are all about trial and error, which means it’s an ongoing process that may need several stages and steps of revisions.
Design thinking testing steps
Design thinking starts with asking the right questions and following a solution-based approach that allows you to address a vast range of challenges and ultimately solve problems.
Here, we finally get to see how our user interacts and perceives our design. The feedback you receive about the prototype that you’re testing will deepen your understanding of the users, and may uncover needs that users haven’t previously articulated.
Testing typically coincides with the prototyping stage. It often proves to be an incredible learning opportunity that will lead to a deeper understanding of your user, and help refine your prototype, and sometimes even the problem statement. Pay very close attention to the prototype, the context, and the scenario in which you are testing.
The prototype
Your prototype should be designed with a central question or problem statement in mind. Since it is the first time you will experience how users behave with the prototype, and learn whether or not the implemented solutions have been successful, it doesn’t make sense to produce a finished product for the users. Therefore, it’s ideal for your prototype to be easily manipulated and adjusted throughout the testing process.
Context and scenario
Creating the most accurate environment in which your users will interact with your design or product will provide you with the best results. This gives you the greatest opportunity to observe how users will interact, as well as what disruptions a user may encounter.
How you interact, observe and gain feedback
There’s a fine line between providing your user too much information or guidance and providing them with absolutely no context. Simply explain what the prototype is, but do not over-explain how it works. Your job here is to observe how easy or difficult they find the prototype. What are their pain points? What didn’t they understand? Once you’ve observed your users, collect that data in order to improve your design further.
Conducting a successful test
Here are a few tips and tricks to consider while conducting a test:
- Ask your users to externalize thoughts and feelings while they interact with the prototype
- Ask users to explain their experience as they interact with the prototype
- Create a realistic environment where distractions are not eliminated
- Takes structured and unstructured notes including what you see, hear, and the time they spend on a task
- Make sure you record the session
- Don’t explain or name specific buttons, elements or concepts
- Don’t guide or help the participant perform the task
- Remain objective throughout and avoid jumping to conclusions
- Ask follow-up questions
The most important thing to keep in mind is our perceived notions and ideas about what we think is a good user experience isn’t the point. A successful study taps into how the user perceives the solution. This means, keep your reasoning behind certain design choices to yourself. If a user doesn’t understand something without an explanation, then you need to consider a solution that will address that issue through your design. Just relax and listen. It mitigates the risk of designing something that doesn’t work. The testing stage helps identify problems when they’re still in the planning stages.
Testing your prototype allows you to take a step back in order to measure the success or pain points real users experience. This technique focuses on what the users do, and not just what the users say. Common metrics to evaluate include the time they take on a task, task performance, success rate, speed, goal fulfillment, expectation matching. Other metrics may be required, depending on the nature of your project.
It also can lead to amazing ROI. Clare-Marie Karat, Ph.D. from the IBM Watson Research Center referenced a study in the book, Cost-Justifying Usability, that spent $20,700 on usability, which resulted in a $47,700 return on the first day! How? Testing gives you concrete feedback to evaluate the effectiveness of your design, and what needs to be improved.
Simplify your design thinking prototype stage with Zight (formerly CloudApp)
Are you ready for the design thinking testing stage? Zight (formerly CloudApp) is a great tool for instantly testing your design with others and getting invaluable insight based on direct input and real user interaction.
With Zight (formerly CloudApp)’s GIF screen recorder, simply share your screen recording, and get user feedback to improve your design in any phase. This feature gives you the option to test your prototypes remotely, and can be moderated or unmoderated. Simply share your screen recording, and get user feedback to improve your design in any phase without having to upload to a third platform. Once you complete your video capture or webcam recording, a link is automatically copied to your clipboard that can be password protected and set to expire after any desired length of time.
Find out how Zight (formerly CloudApp) is the perfect tool for designers here.