I meet with a lot of designers who are unclear how to promote their work. They create beautiful apps and web sites and work hard on a project. Then have trouble summarizing them into a clear concise case study, and in the end, they sell themselves short.
I want to help designers breakthrough this case study funk. So I put on my detective hat, and asked them: “What is difficult about creating a case study?” Some replied they have trouble condensing information into a short concise page. They also struggle with:

“Case studies are hard. We want them to be interesting and not overwhelming. They take time and it’s tough to tell a story.”
Lukasz Lysakowski, Design Director at Peek

Most UX and Product Design case studies contain too much information. Designers should summarize their projects into clear, concise statements instead of showing us this 10000px long document with endless examples of how they accomplished something, with no clear understanding of what the product is. In this article, I will teach you to put together your case study without overwhelming people.
How to Structure your Case Study
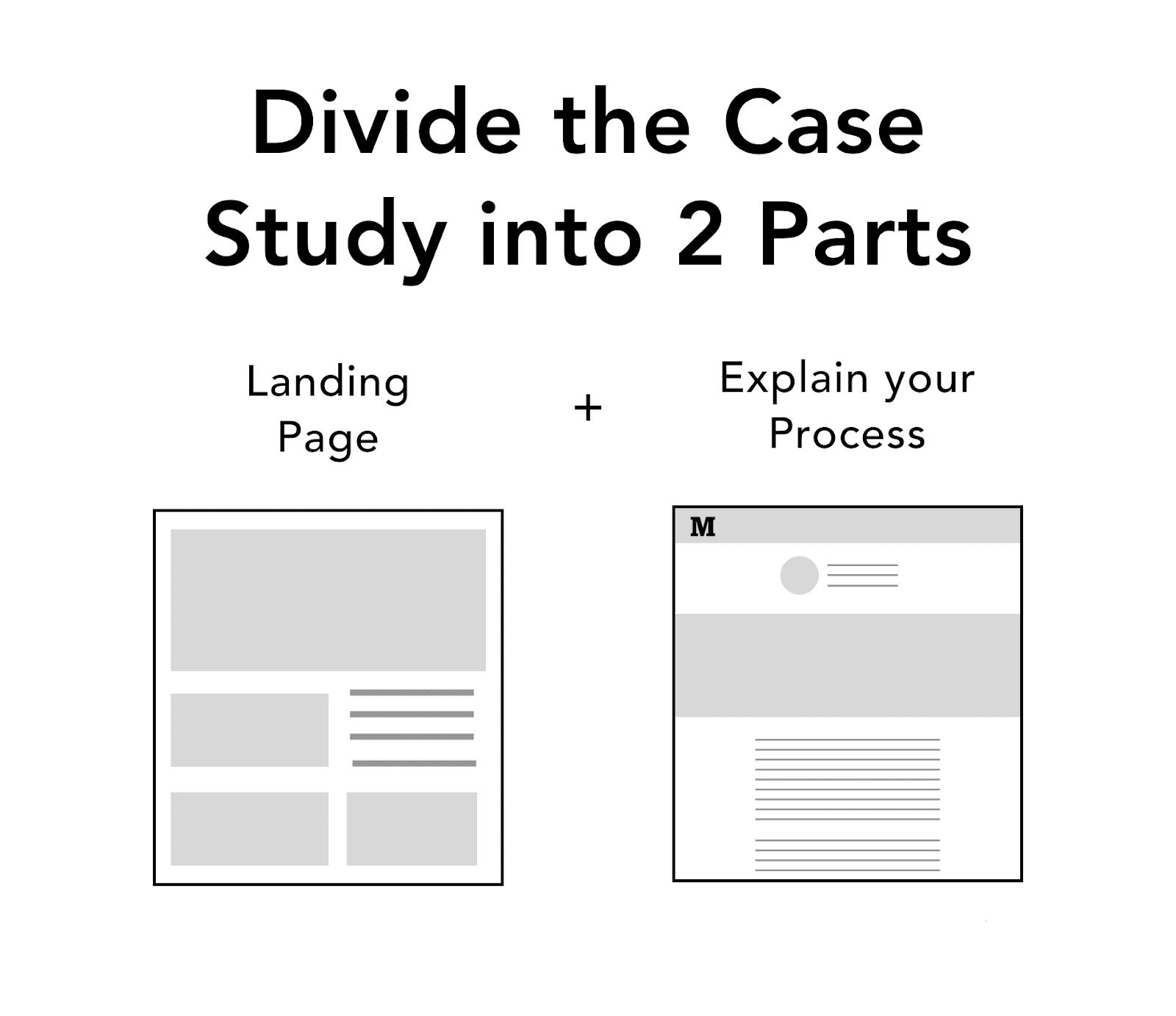
As a designer, it’s important to find what works best for you. Here is one way to organize your case study.

Landing Page
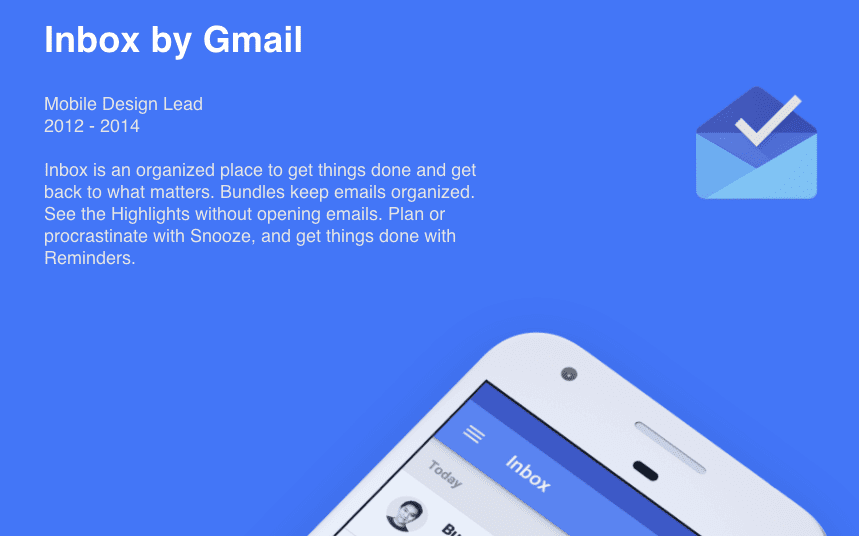
Create a success story for your project. Summarize the product, skills, the challenges, highlight features, and explain the outcome.
Explain your Process
Explain your process in a separate section of your site. Or, you can write a public or unlisted Medium post and link to it from your portfolio. Hiring managers want to understand how you solve problems. Your process includes wireframes, strategy, user flows, design thinking and anything else you feel is necessary to communicate how you achieved a result.
Part 1: Design a Case Study Landing Page
For this article, I’ll focus specifically on designing a case study landing page.
Think Like an Ad Agency
Advertising agencies win clients because they know how to sell their work. Every project begins with a creative brief and ends with a case study. The creative brief outlines the scope, the unique selling point, target audience, goals, deliverables, and schedule. When the project is complete, the agency publishes a case study to summarize the project, show the outcome, and its effect on the business.
Case studies tell a story with big beautiful graphics, clear objectives and metrics.
We should take hints from well-respected design agencies like Frog, IDEO, and DesignIt. They tell the story of their work with big beautiful graphics, clear objectives, and metrics. They make it easy for the client to understand the project and grasp the outcome.
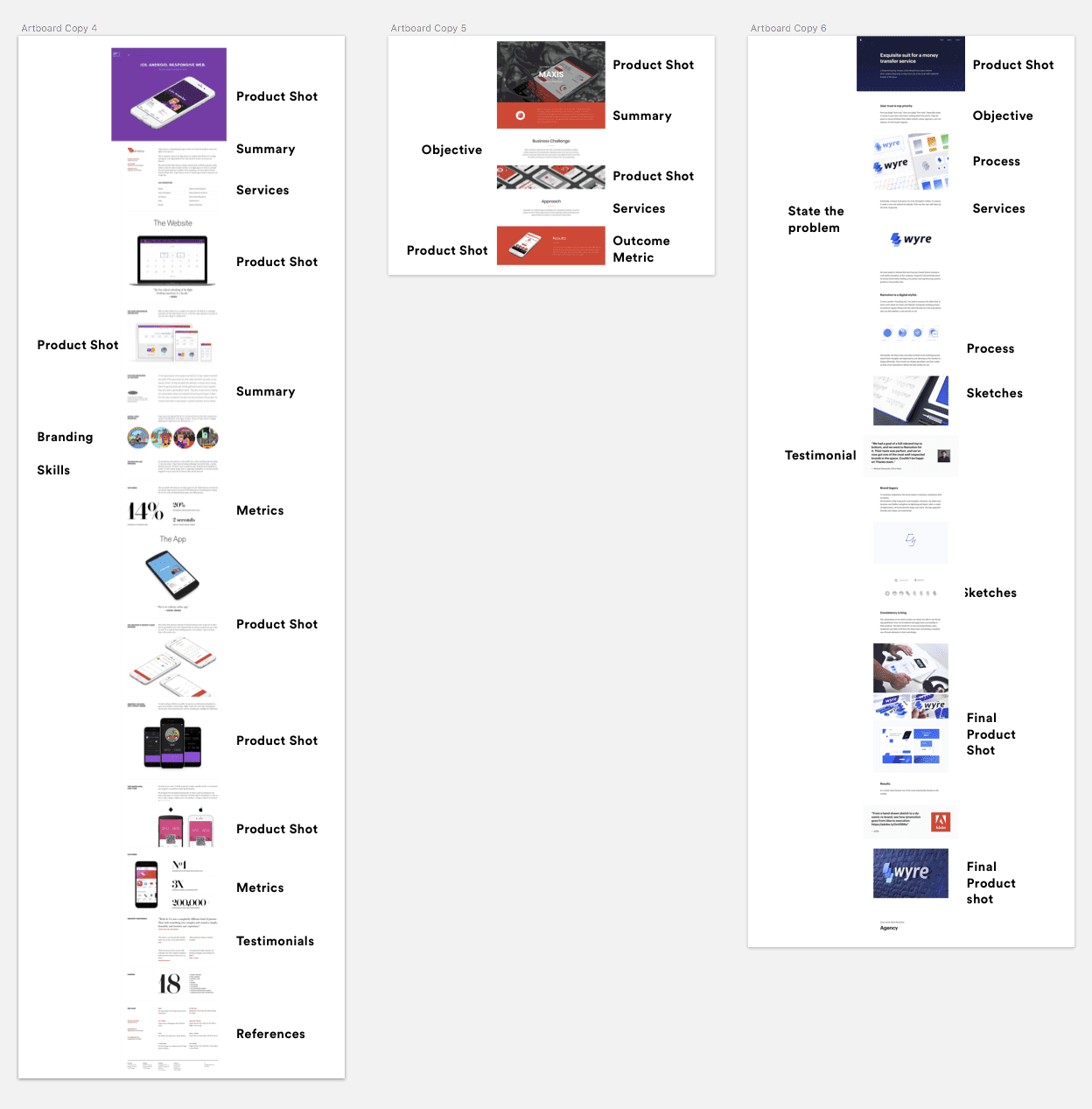
A light bulb went off when Barrington Reeves, a Graphic Designer in the UK, gave me the idea to look at ad agencies for case study examples. I Googled top agencies around the world, took screenshots, and dissected them. Hold on tight because this is awesome. Here’s a breakdown of what I discovered.
Case study breakdown


Common patterns include:
- Project Summary
- Objective
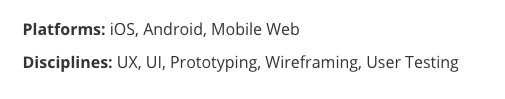
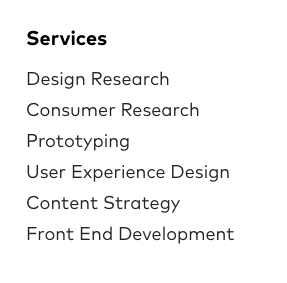
- Role and Services
- Product Features
- Images
- Animated screenshots
- Screenshots
- High-resolution photos of people using your product
- Metrics
- Testimonial
- Call to Action
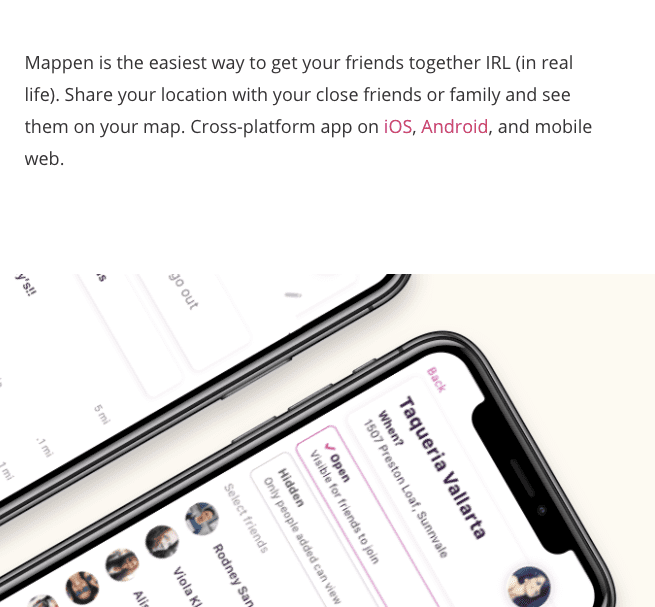
1. Write a Project Summary
Describe your product and explain how it works in a few sentences.


2. Define the Objective
The objective explains an overview of the product, who the user is, what problem you are trying to solve, who was involvedand provides background information and technical details or specifications.
Who is this project for? What is the challenge?
Student Projects
If you’re working on an experimental project and don’t have a real client, explain your intent for the project, the challenge, and the solution. I’ve listed a few examples but will go more into detail in a future post.
Example 1:
“I designed a system for NYTimes readers to cater to their busy schedule. They can select quick-read articles ranging from 2-5 minutes and receive smart notifications based on their Google Calendar.”
Example 2:
“As a Slack user, I wanted to make the mobile app as good as the desktop. I analyzed in detail what could be revised and proposed a redesign concept.”
3. How did you Contribute to this Project?
This is where you show off your skills. List everything you accomplished to bring this project to life.
- Designed user interface for the mobile app
- Branding and graphic design
- Front-end development
- User Interviews
- Extensive Market Research
- Customer Journey Maps
- Affinity mapping


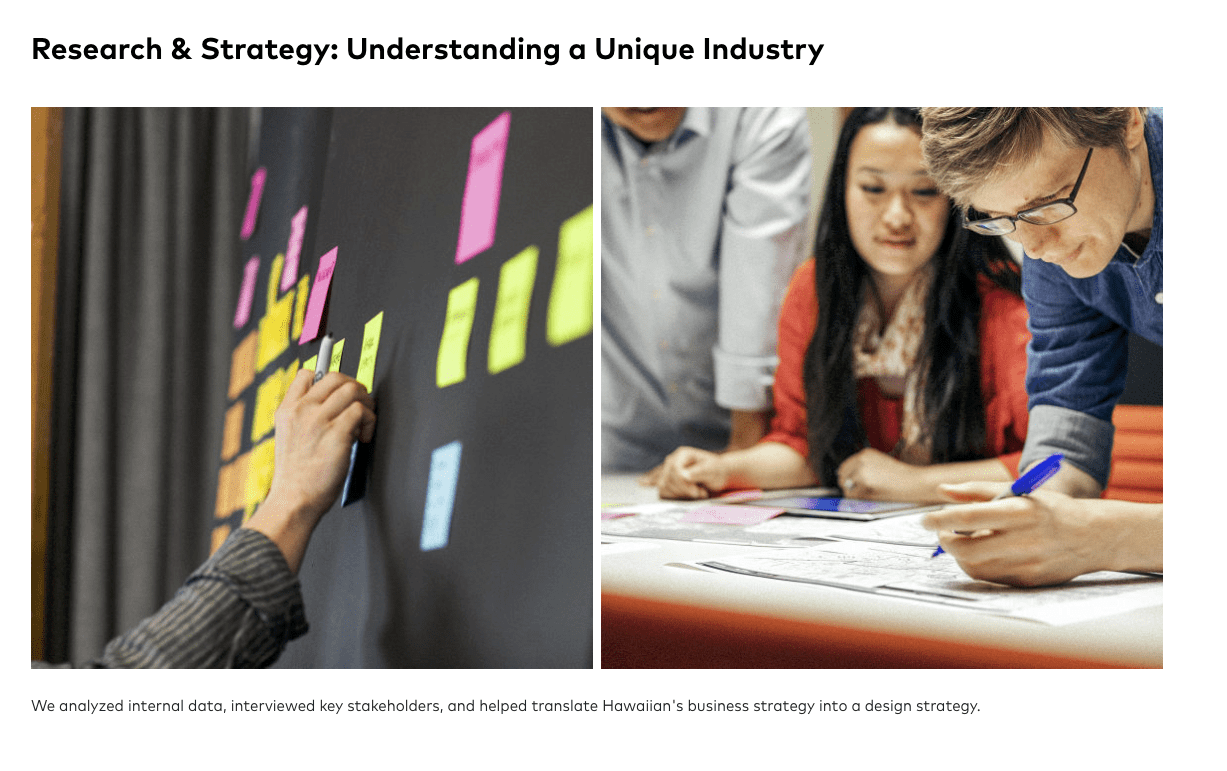
Capture your process with 1 or 2 photos

4. Take Animated Screenshots of Your Work
Use motion and animation to get attention and bring your design to life.
You can use motion capture tools like Zight (formerly CloudApp) to capture screenshots, record animations, and annotate on the fly.

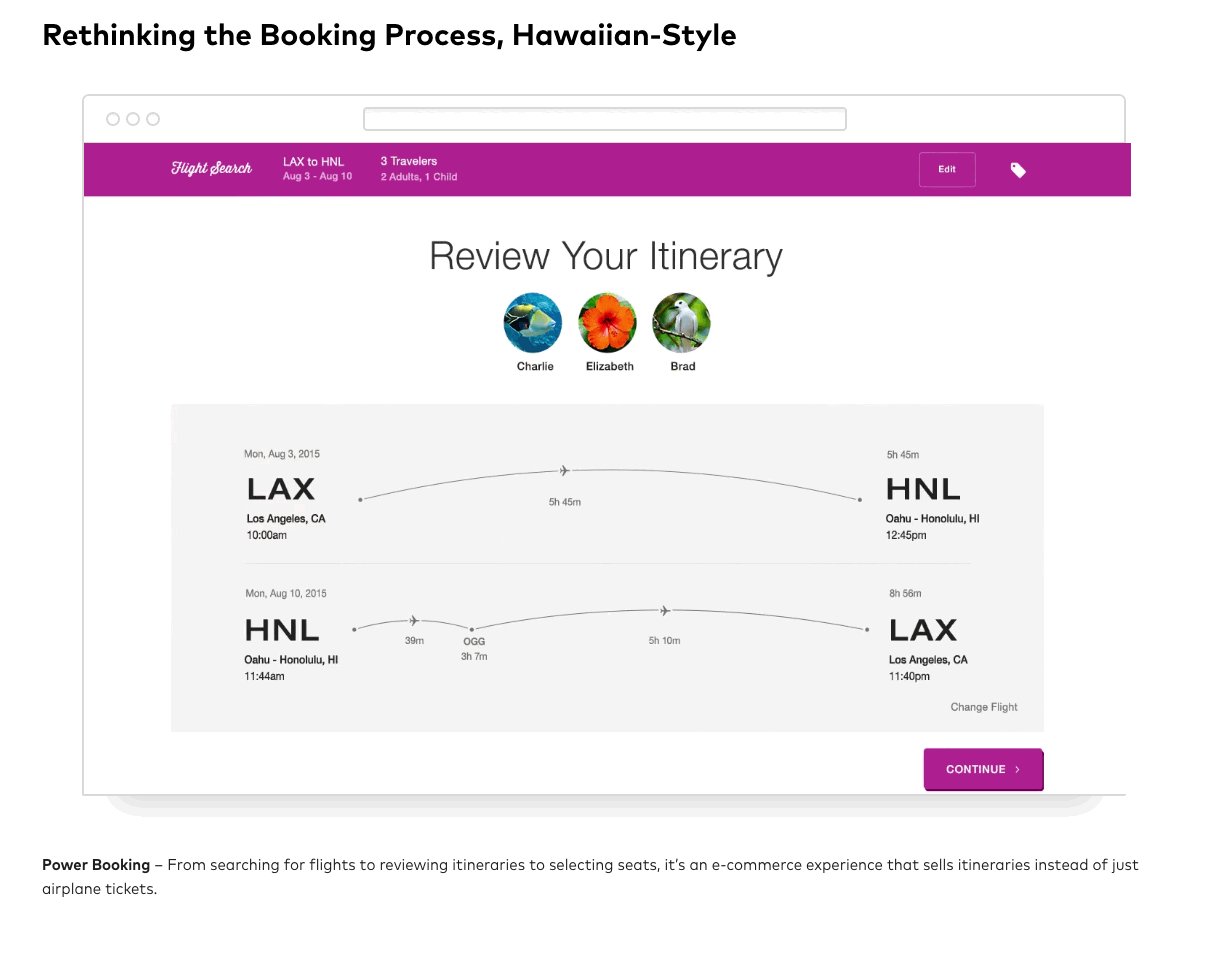
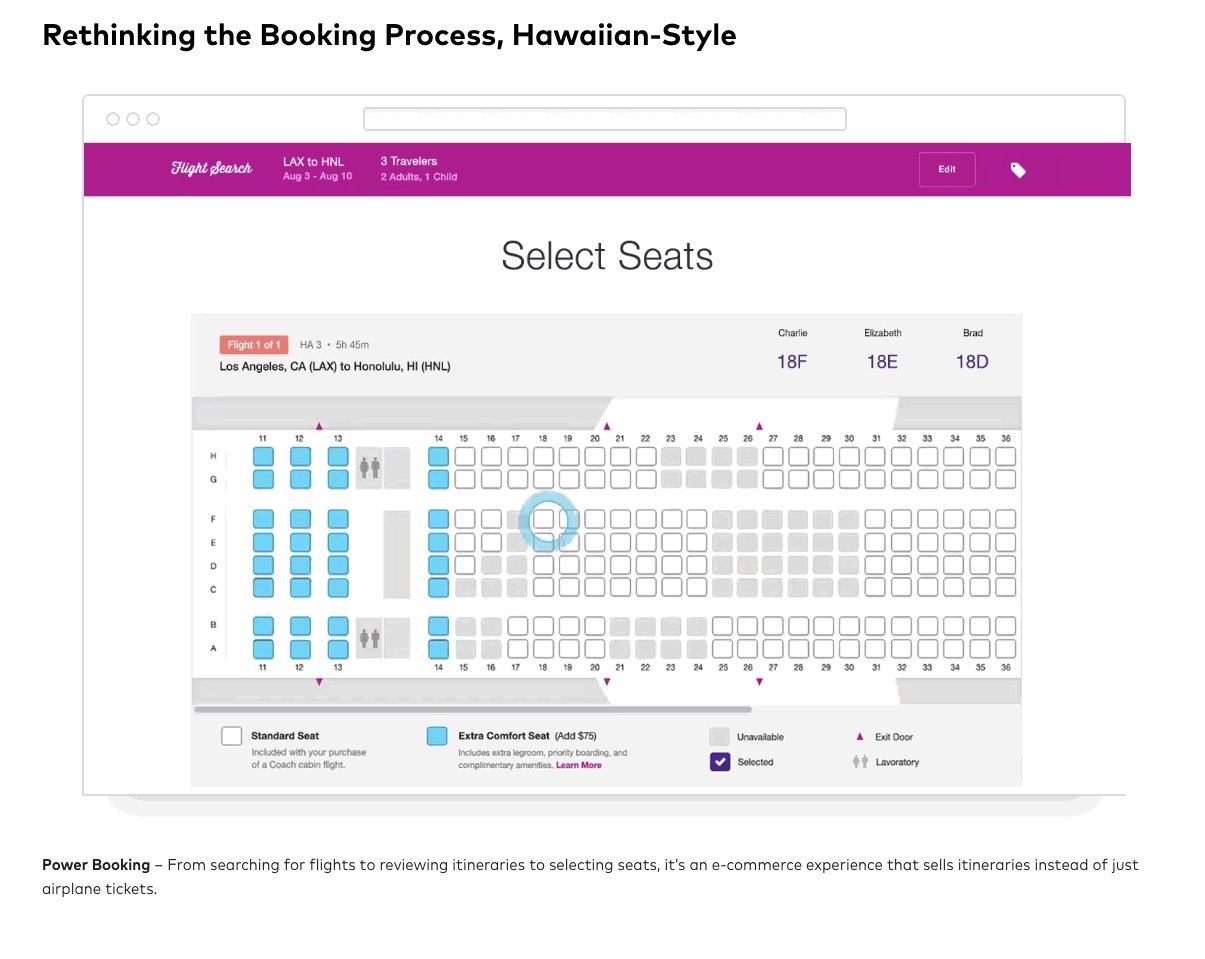
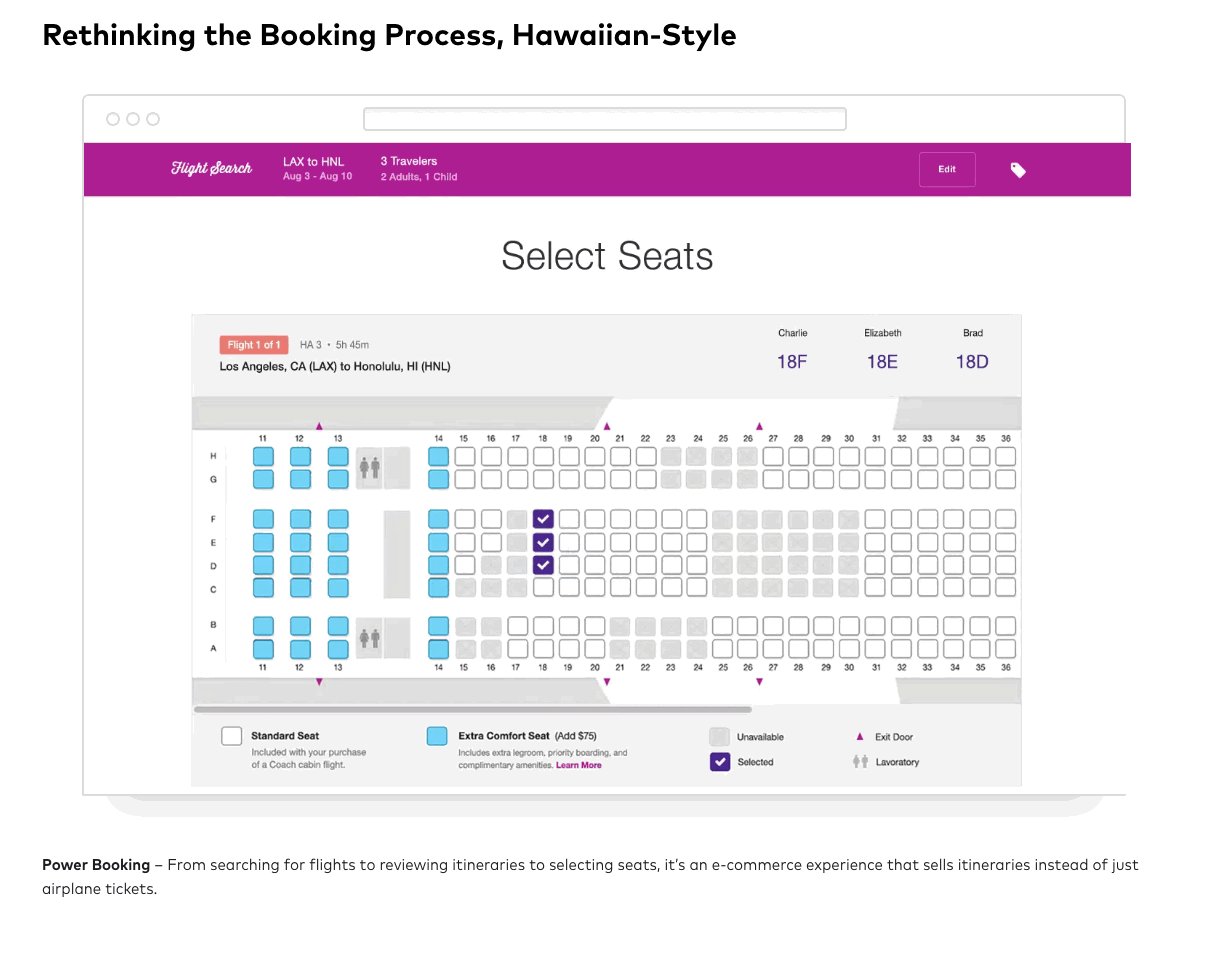
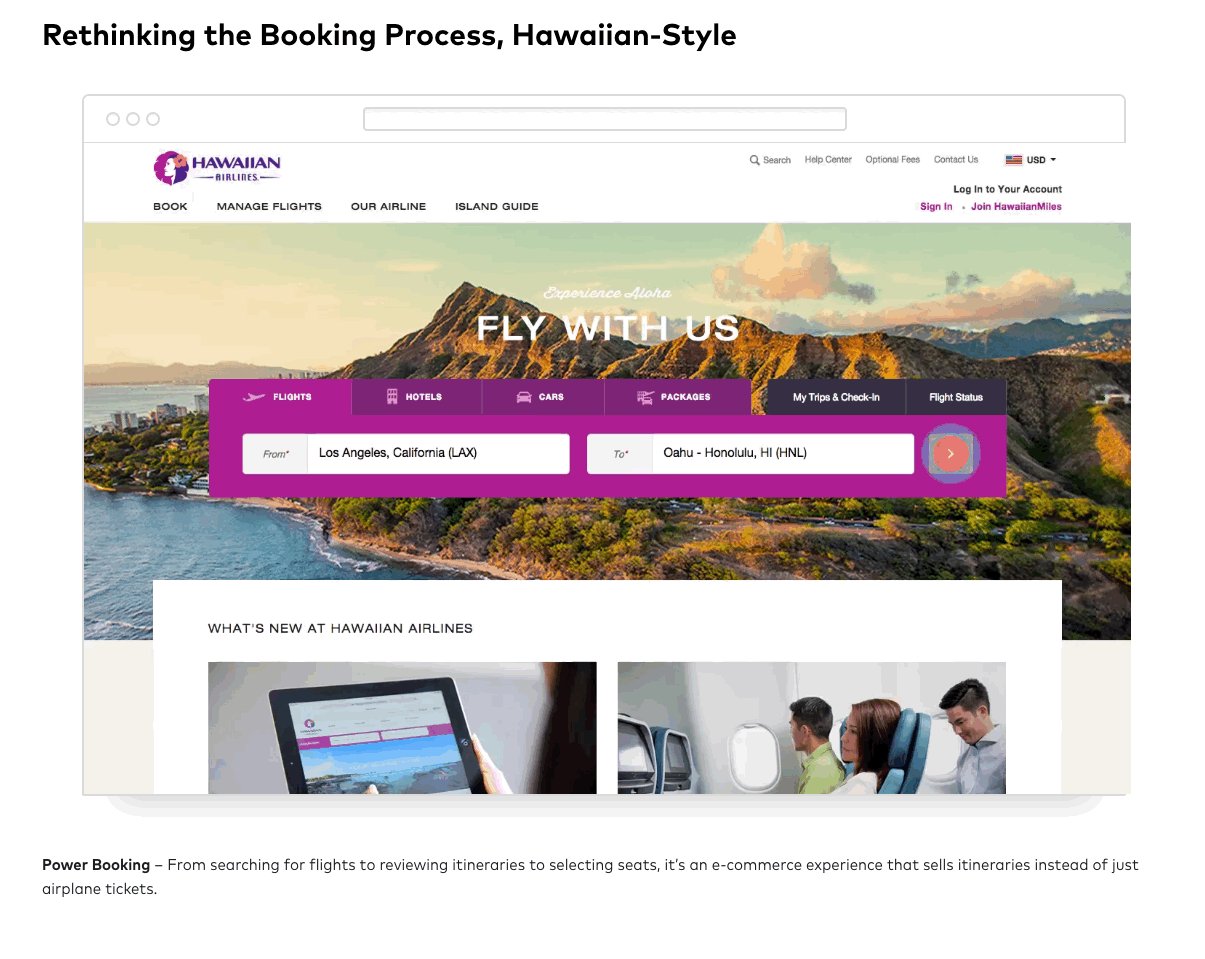
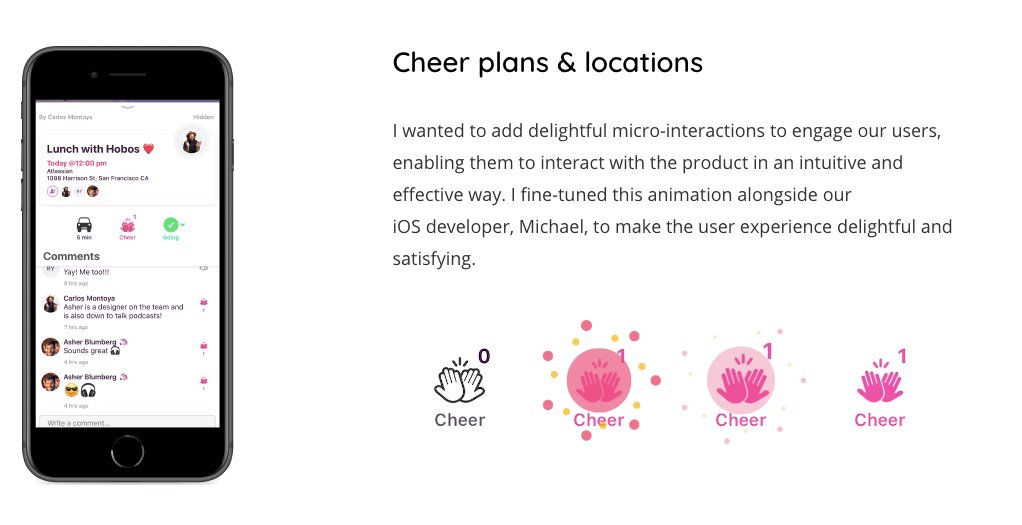
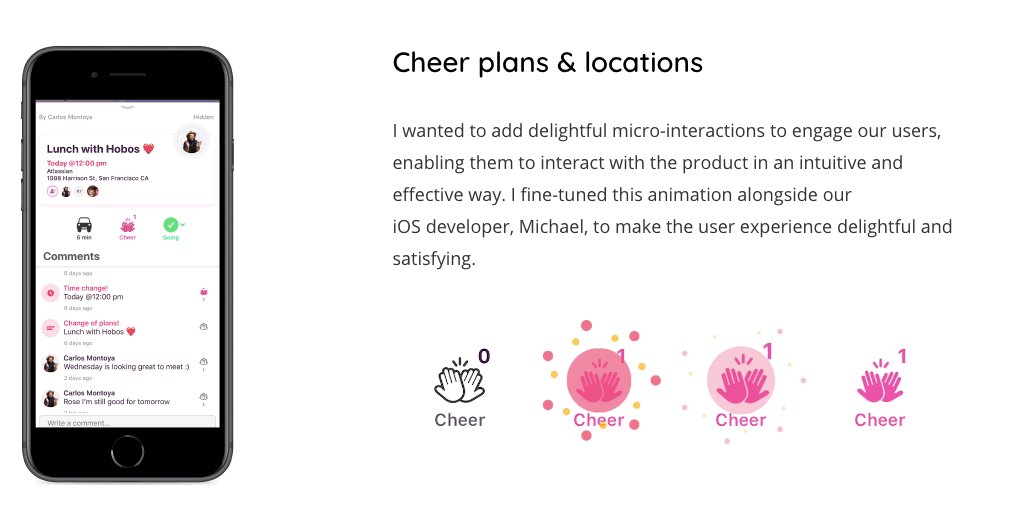
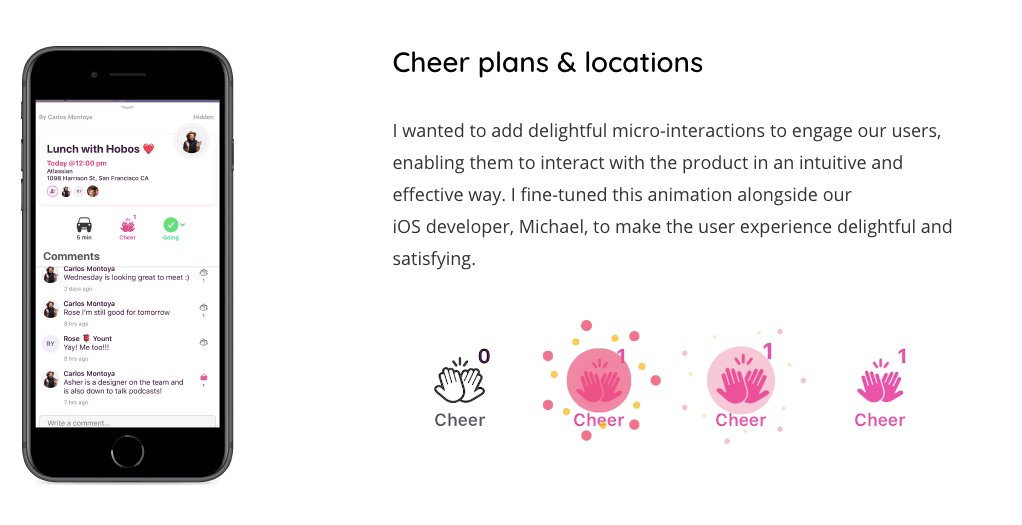
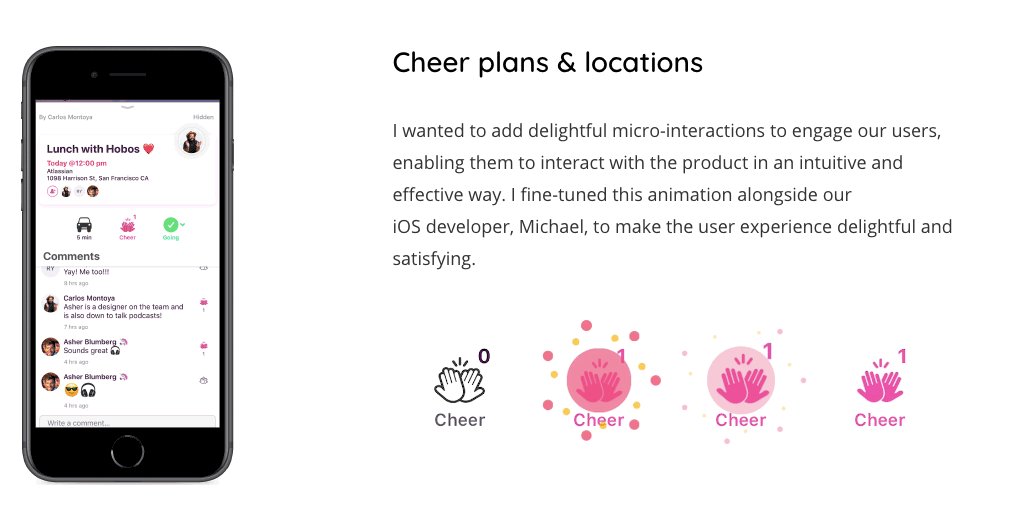
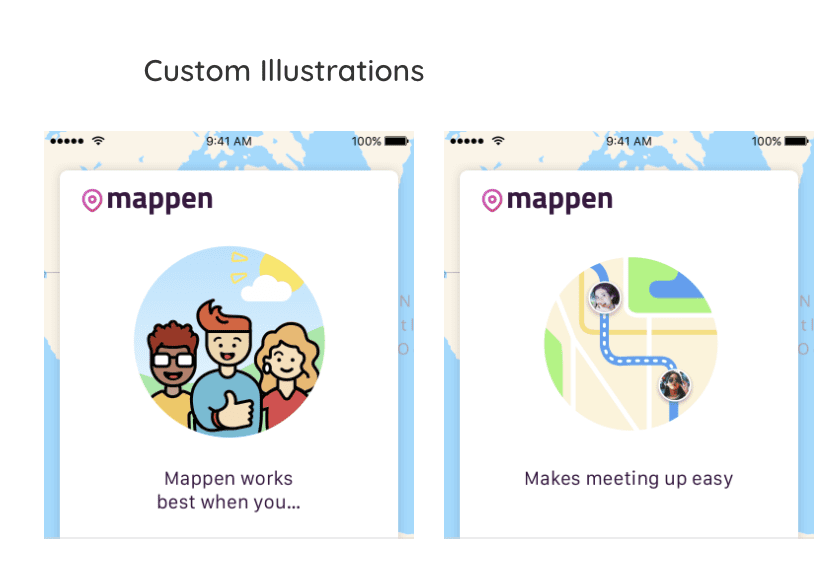
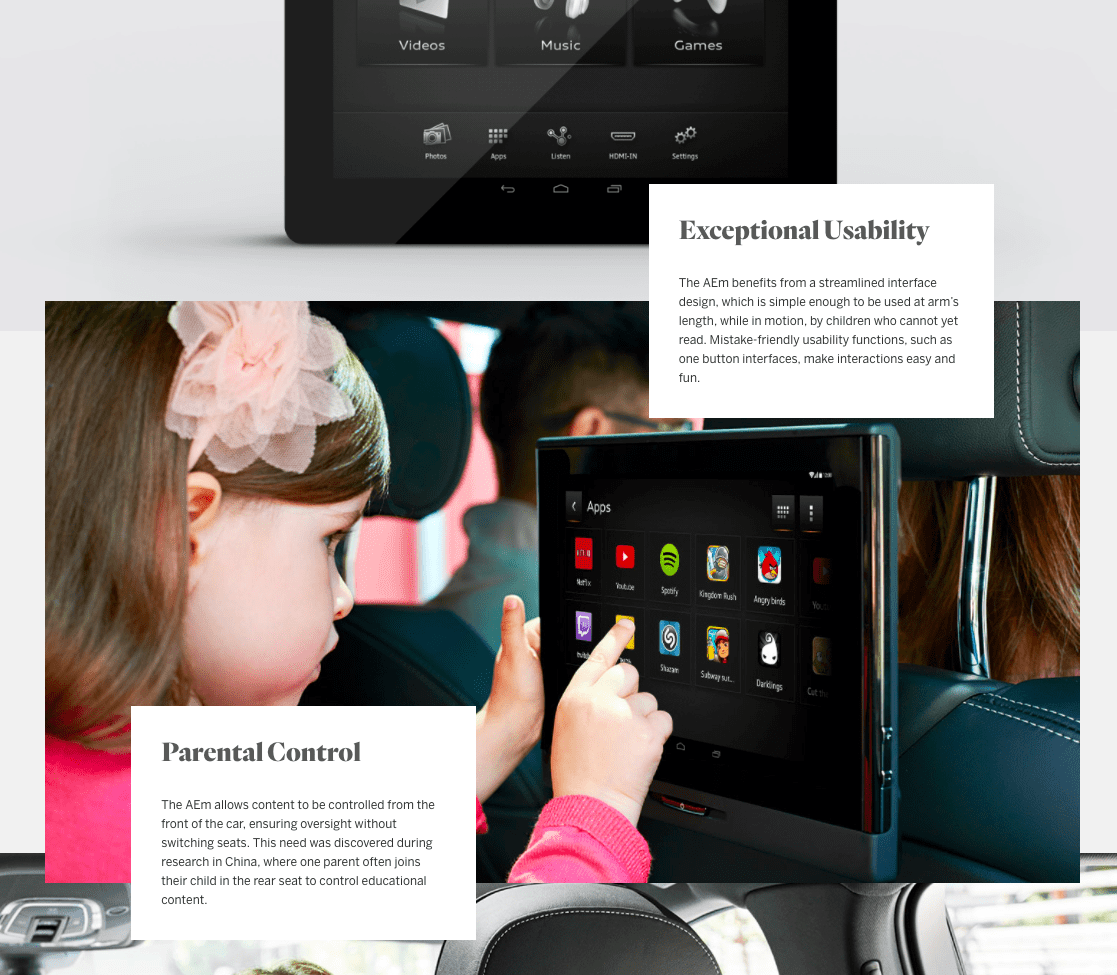
5. Highlight Product Features

Show off product features while explaining your design process



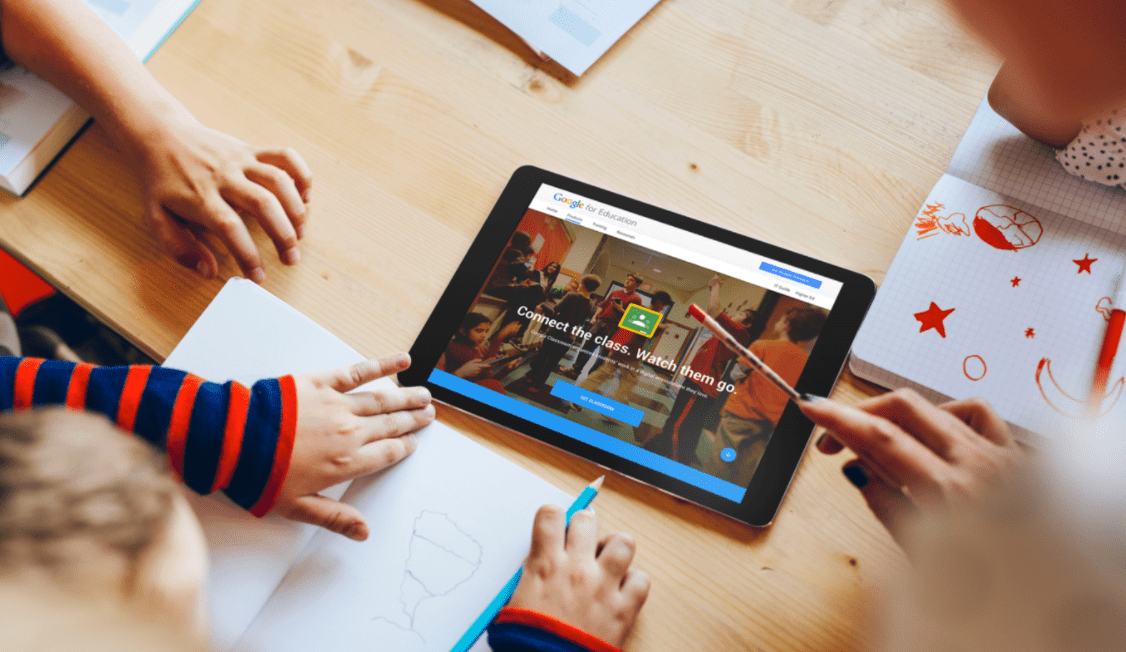
6. Capture Gorgeous Hi-Res Photos of People Interacting with your App


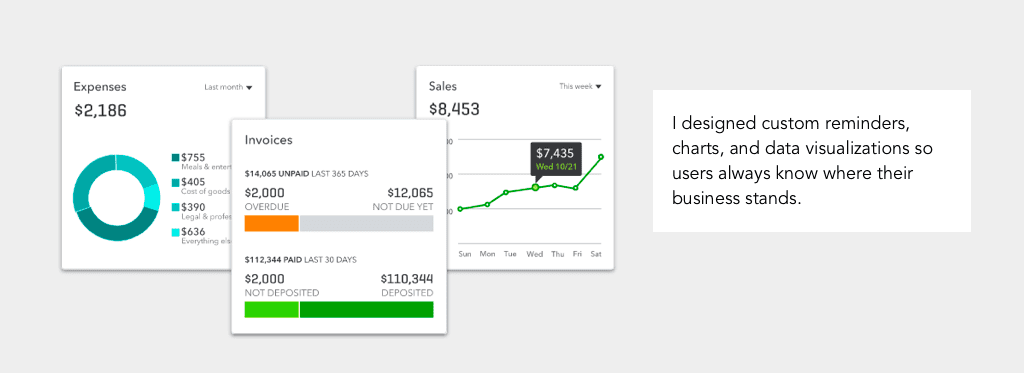
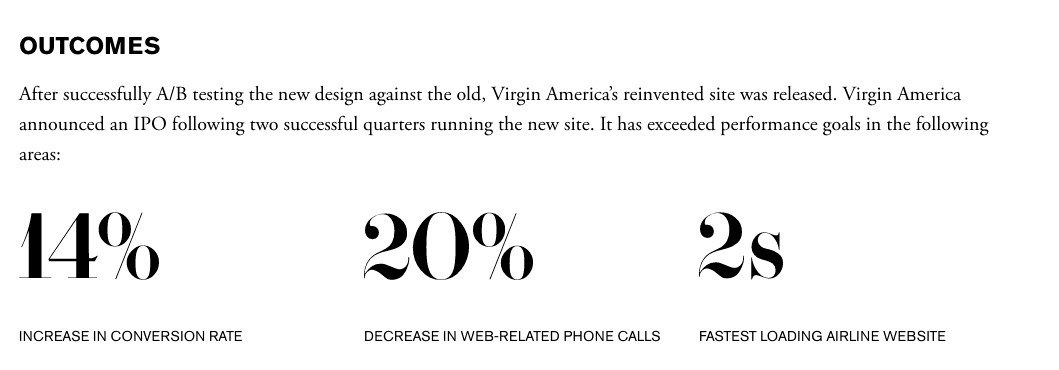
7. Use Metrics
Measure the effectiveness of your design. How did it impact the business? Did it increase sales? Did you recruit new customers? Were you hired for a job? Keep it simple. Define the metrics and measurements used to evaluate a project’s success.
Examples of metrics:
- Increased Sales
- Increased Signups
- Customer retention
- New visitors vs. repeat visitors
- Create awareness
- Improve brand perception
- Prompt a specific action
- Retain customers
Metrics are important because they give a business case for you to get hired. A design is successful when you are able to increase sales or grow a customer base.




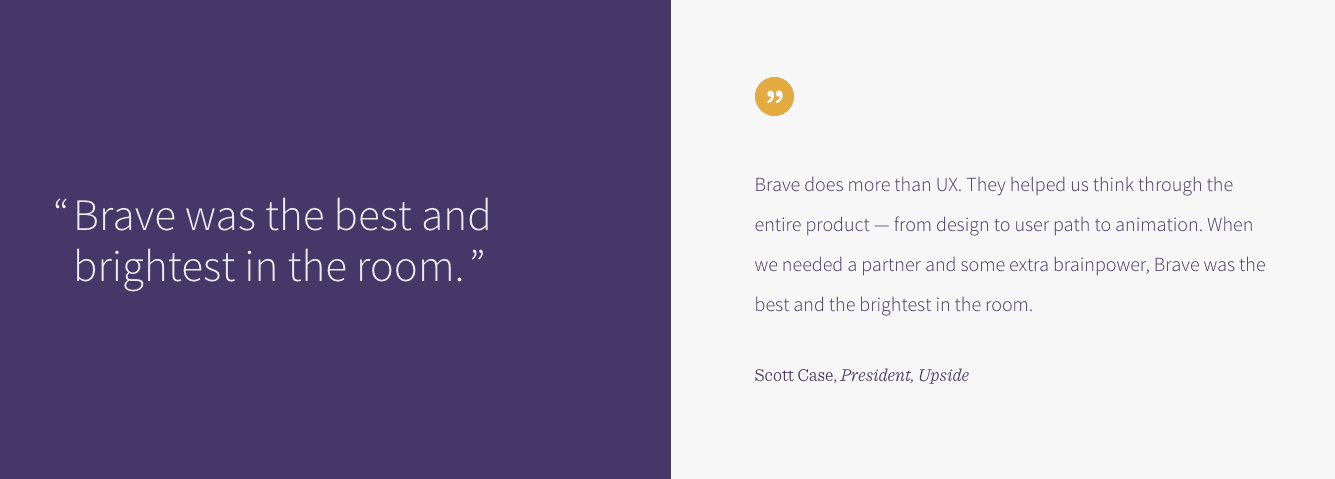
8. Gather Testimonials


9. Add a Call to Action
ABC –Always Be Closing. Finish each case study with a call to action that inspires the viewer to get in touch with you for future projects or employment opportunities.

Conclusion
A well-designed case study demonstrates your talent, skills, describes an overview of your process and makes a business case for your work. Get clear on what you’ve created, and simplify it. It might take a while to summarize into brief statements, but you can do it! Write it down, edit, edit, edit and keep editing.
Do yourself a favor, and spend the time to design a beautiful portfolio that shows the value of your work. Invest in yourself because you’re worth it.
More Resources for your Reading Pleasure
How to Create and Write a Case Study (+ 12 Case Study Examples)
G2 crowd assembled a list of effective methods to sell your skills through case studies. These don’t relate directly to product designers, but are still useful.
The Minimum Viable Product Design Portfolio
Kostya Gorskiy, Design Lead at Intercom, shows us how to simplify our design portfolio so it’s more effective.
About Andi Galpern
Andi Galpern is a UX Strategist at Zight (formerly CloudApp). She is also the founder and producer of Cascade SF, an experience design organization in the Bay Area. Her events provide a go-to space for product designers to learn new skills, connect with industry leaders, mentor, and stay ahead of the job market. Everyone works together toward a more fulfilling career.
Since 2011, Andi has organized hundreds of design and technology events to bring communities together. She regularly works with designers around the world to help them create presentations and become leaders. Follow her on Twitter @andigalpern.
